前几天找到一个看起来挺好看的主题,当然了,只是好看肯定入不了我的法眼哈。
01
不使用 CDN 使用本地文件的话,打开我的网站首页需要 4s 左右才能完全加载,使用上这个主题感觉访问速度快了好多好多,我的网站首页打开耗时在 0.8-1.0s 的样子。在它的模板设置中看到了 CDN 源的选项,虽然之前有些主题也有 CDN 加速,但是效果从来没有这样明显过,那就找找看看这个 CDN 有什么不一样的地方吧。
主题中所有用到的 css、js、img...都使用 CDN 加速,
使用的是公用 CDN jsDelivr ,并且可以直接在 GitHub 上传文件,使用 jsDelivr 加速访问(教程),在国内也有很多节点保证了传输速度。
02 第三方 CDN 加速
国内有许多免费或者付费的 CDN 加速,像七牛云这些虽然免费但是需要实名认证的 我直接选择不用,目前实名认证的只有腾讯云上的,而且阿里云的服务器都没有实名,你懂的。
所以就以腾讯云 CDN (内容分发网络)为例,每月都会赠送 10 GB 的免费流量,设置里需要注意的一点就是 像 css、js 这些静态文件直接设置30天或者更久的刷新时间就行了,有更改的时候就去刷新一下,我之前就吃了这样的亏导致网站访问速度更慢了。
腾讯云的时延在 100ms 左右,我的网站首页打开耗时在 1.2-2.0s 的样子。虽然说速度不是很快,但是绝对是很稳定的。
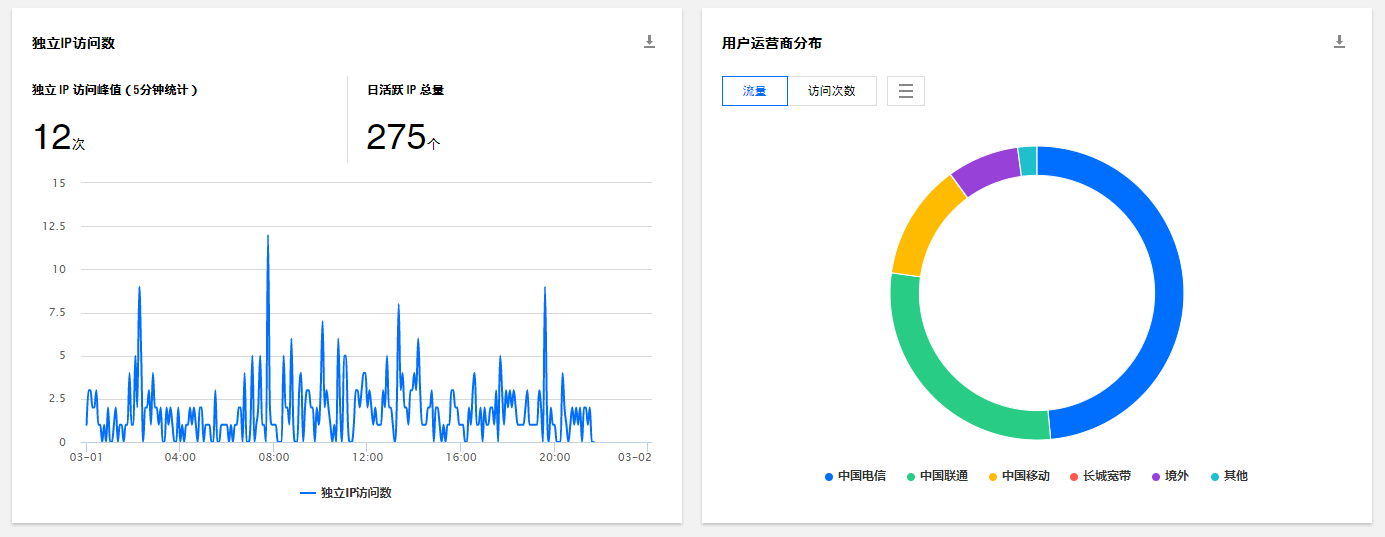
后台可以看到各种详细的信息,便于分析用户群体。

相对来说,在速度上,上面提到的 jsDelivr 确实是不错的选择。
03 巧用对象存储 COS
第一次接触 COS 是搭建个人网盘(私有云)的时候,文件都存储在腾讯云的 COS 上,下载上传速度都极快,可以解决服务器带宽小的问题,于是抱着试一试的想法,把文件存放到 COS 上进行访问。把文件上传到存储中,怎么样才能引用呢?恰好在基础配置中看到了静态网站的选项,这样不就可以了,把这个网站替换原本的jsDelivr就可以了。

看到我现在的文件都是使用的存储桶中的文件,这个时候,网站首页打开耗时在 1.0-1.5s 的样子。

在后台也可以看到相应的数据,COS 的流量是付费的,但是对比第三方的加速,确实是挺好的选择。
04 END
COS 的主要作用不是用在这里,仅为一种思路,实在需要的话再考虑。
如果不需要这些没有意义的数据,使用jsDelivr是非常好的选择,而且它专注于提高网站速度,稳定性和速度都是杠杠的,如果同时再搭配上腾讯云免费的 CDN ,可谓是如虎添翼了。如果哪一天这种方法不香了,那就考虑考虑我写的第三条吧。
果断用上了jsDelivr。